此政策下,所有cookies將需要清楚標示Samesite值,
若未標示,Chrome會強制將Samesite指定為LAX
若您的網站未指定Samesite=None將可能出現無法預期的錯誤。
Samesite=Strict Samesite=LAX Samesite=None (允許跨網站存取)
例如:結帳完被登出、物流電子地圖無法將資料回寫
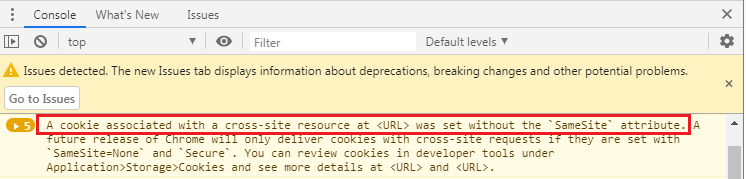
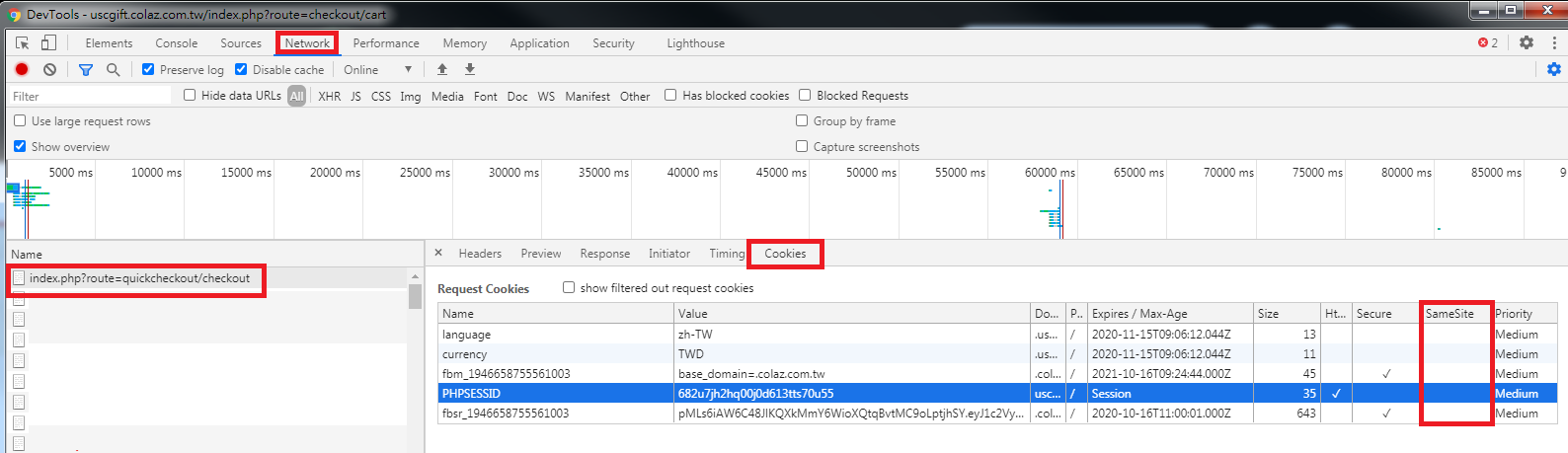
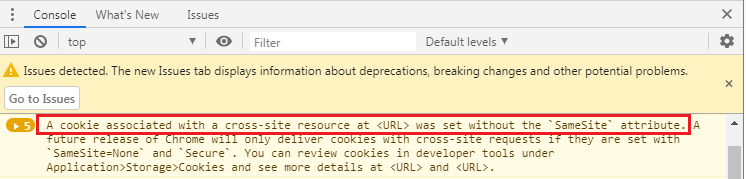
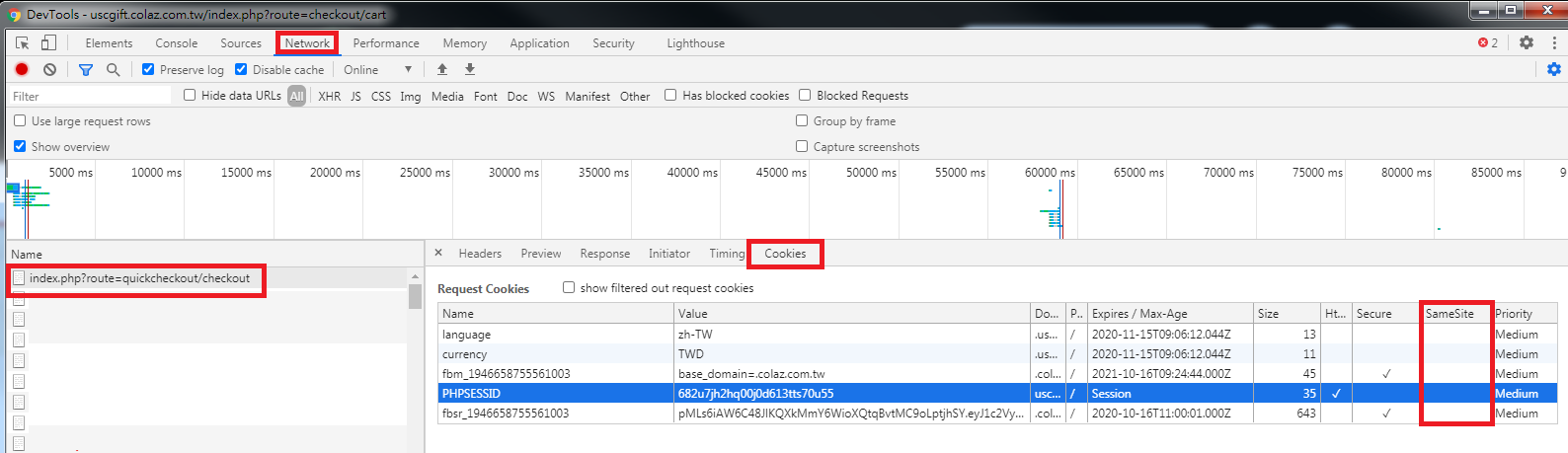
如何自行檢測?
開啟您的網站>Ctrl+Shift+I
如出現下圖表示未設置,預設為(LAX)
(請注意,在Chrome 85之前,每次加載頁面時,DevTools中都會向JavaScript控制台發送有關不兼容Cookie的消息。在Chrome 85中,這些消息已從控制台中刪除。)


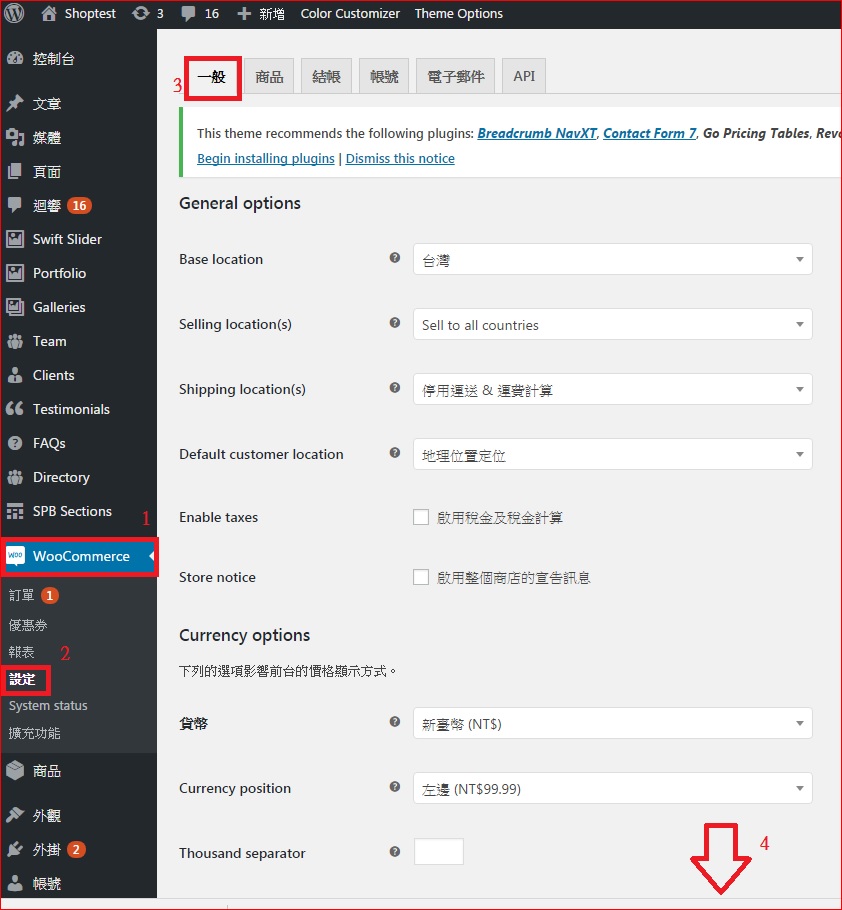
自家網站的調整方式
1.使用HTTPS 加強交易雙方安全
2.將Set-Cookie 的行為都加上 SameSite 的屬性
SameSite=None + HTTPS:允許跨網域存取,但是若沒 HTTPS 則預設「拒絕」跨網域存取
無效:Set-Cookie: remote_session=abc123; SameSite=None
有效:Set-Cookie: remote_session=abc123; SameSite=None; Secure
PHP 7.2 以前的 SameStie Cookie 寫法
header(‘Set-Cookie: cross-site-cookie=name; SameSite=None; Secure’);
header(‘Set-Cookie: cookie2=name; SameSite=None; Secure’, false);
PHP 7.3 以後的 SameStie Cookie 寫法
setcookie(‘cross-site-cookie’, ‘name’, [‘samesite’ => ‘None’, ‘secure’ => true]);
setcookie(’cookie2’,’name’,[‘samesite’=>’None’,’secure’=> true]);
設定 .htaccess
Header always edit Set-Cookie ^(.)$ “$1;HttpOnly;Secure;SameSite=None”
設定 Apache httpd.conf
Header always edit Set-Cookie ^(.)$ “$1;HttpOnly;Secure;SameSite=None”
設定完成,請記得重啟服務及清除瀏覽記錄。
網站還沒調整好,消費者端暫時的解決方式
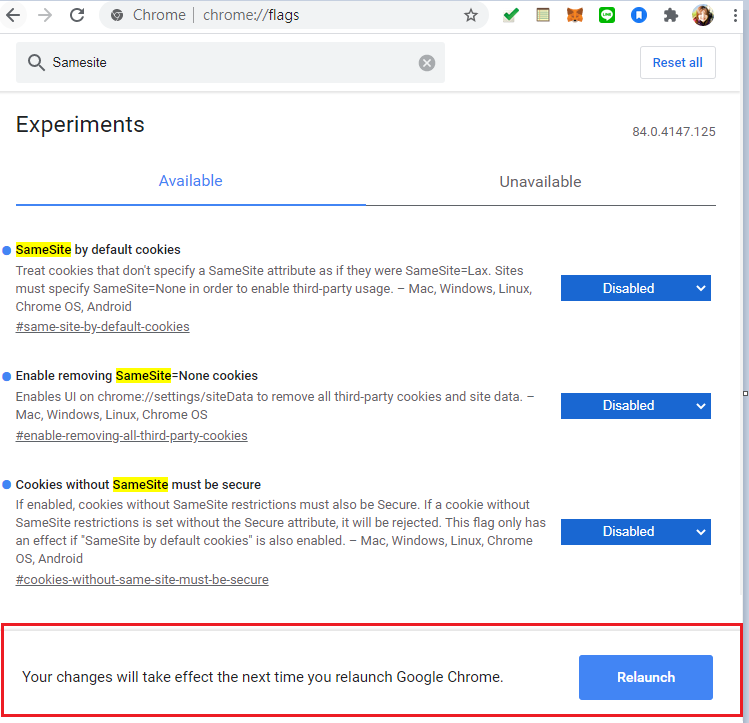
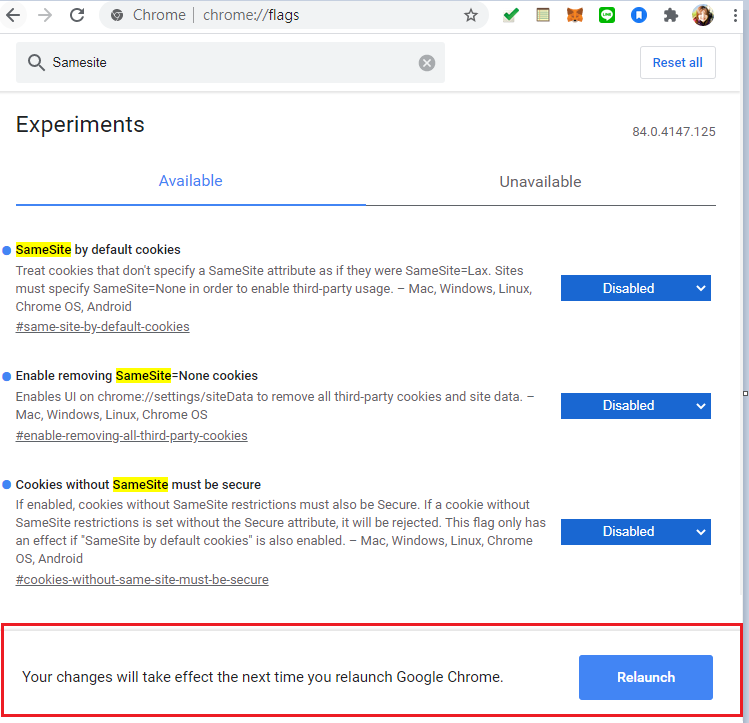
Step 1. 於 Chrome 瀏覽器網址列輸入 chrome://flags
Step 2. 搜尋Samesite
Step 3. 將以下三個設定設定為Disabled
Step 4. 按下Relaunch,重啟瀏覽器

Safari
關閉 防止跨網站的追蹤功能>重啟瀏覽器
參考:
https://www.chromium.org/updates/same-site
https://blog.chromium.org/2020/02/samesite-cookie-changes-in-february.html
https://docs.microsoft.com/zh-tw/aspnet/core/security/samesite?view=aspnetcore-3.1